Responsive Website Design for Tabletop Gaming
Project Overview
Tabletop Gaming is one of the exhibits at FanimeCon that allows attendees to check out games to play during the convention. Due to the layout of the space, a prominent bottleneck are attendees crowding around the checkout table and not being able to see what games are available on the rack. They spend a long time looking from roughly 10 feet away and sometimes ultimately walk away. I believe that creating a responsive website will keep attendees informed of what is available so they can find a game and check it out at a quicker rate.
Role: UX/UI Designer
Duration: November 2023 to January 2024 (2 months)
Tools: Figma, Whimsical, Maze
Discover
Research
Goal
I want to discover what attendees are looking for when they come to Tabletop Gaming and how to help Table Top staff quickly process a checkout.
Objectives
Determine what staff needs to know from attendees to recommend a game
Understand attendees’ experience when visiting Tabletop to check out a game
Determine how shoppers typically filter games when visiting a site that sells board games
Methods
Competitive Research
User Interviews with attendees & staff members
User Interviews with board game shoppers
“What websites do you use to search for board games and card games?”
“What type of information do you look for when reading about the game’s descriptions?”
“How do you feel when you look at the board game rack?”
Competitor Analysis
Boardgamegeek is the best resource for people to learn about all board and card games published in the world. This will be a great resource to pull information the game pages.
Websites like Miniature Market and Amazon have great filters and categories which can be helpful for Tabletop Gaming’s organization of the library.
Libraries are competitors I wanted to research because people are constantly checking books in and out. Acorn Library displays whether or not it is on the shelf and allows for users to put it on hold.
User Interviews
Logistics
8 Interviews, 4 attendees, 2 staff, and 2 board game shoppers
20-45 years old
Remote interviews
Noticeable Themes
The board game wall is daunting for BOTH the staff and attendees. It’s difficult for attendees to see what is available from 10+ feet away and staff also have a tough time locating a game or knowing what is available for check out.
Attendees would prefer to browse the game wall independently until they require assistance from staff.
Staff members struggle to suggest games to check out without knowing what is available in the inventory at any given time.
These are photos of the existing set up for the Tabletop Gaming exhibit. Attendees are unable physically browse the library of games and are forced to view the games from 10 feet away.
Key Takeaways
Both attendees and staff need to know the following information to give to each other in order to process a check out: minimum and maximum number of players, length of play, genre or type of game, and whether or not the game is available at that given moment. The two board game shoppers also mentioned searching up those specific details when they are looking for a new game to purchase. They are able to immediately use filters and see the availability of a game on any website they shop on. If this type of information could be readily available for both staff and attendees during the convention, it could be incredibly useful for all parties involved.
Personas
Two personas were created for this project because there are two groups of people who will be interacting with the website. The gaming attendee is the primary persona who will be researching and browsing the catalog website while the staff will use it to help attendees to their best ability.
Empathy Mapping
These empathy map visuals show what goes on between the two personas with each other and Tabletop Gaming as an entity. The goal of this site will be to bring it all together by answering questions for both users and making their lives easier by streamlining the process of checking out a game.
Problem Statement
The biggest bottle neck for Tabletop Gaming is the attendees coming to the table and not knowing what they are looking for OR not being able to find a specific board game on the wall. Because of the 10+ feet distance from the wall, it’s difficult for attendees to even read the titles on the boxes. The board game rack itself is also overwhelming for the staff who have to grab the games for check out. When attendees can’t see and don’t know any information about these board games, it prolongs the check out process. If we create a resource with all game information that is easily accessible at the palm of their hands, it will streamline the process of checking out a board game.
“How might we speed up the process of attendees finding a game they’d like to play?”
Define
Feature Set
01. Game Information
A handful of users I interviewed mentioned Boardgamegeek.com, which includes all necessary information such as photos, descriptions, instructions, players, play time, reviews, and more to help a user make an informed decision. If attendees are already using this website to look up games from the wall, why not give them direct access to the Tabletop library instead?
02. Filters, filters, filters!
Commonly asked questions by either attendees and staff can be answered simply by using filters for this online catalog site. Similar to competitors, this can help users quickly eliminate games they aren’t interested in and focuses on the games they would actually consider playing based on filters chosen. The most important filter is whether or not a game is available.
03. You May Also Like…
If a game isn’t available at the time the user reviews it on the website, something that could be useful is to know what games the user could also be interested in based on similarities. There’s no need to burden the staff with figuring that out for the attendee and this feature would benefit those who prefer to research independently anyway.
Site Map
The main focus of the website will be the featured games to showcase various games that are commonly asked about and then a way for attendees to browse through all of the games. Once the attendee finds a game that looks interesting they can view all the details by clicking on it.Events and FAQS are also important pieces of information during the convention.
User Flow
The user flow is based off of what attendees would typically do in person: ask for a recommendation, browse the daunting board game rack, or ask staff is there was a specific game available.
Design
Low Fidelity Wireframes
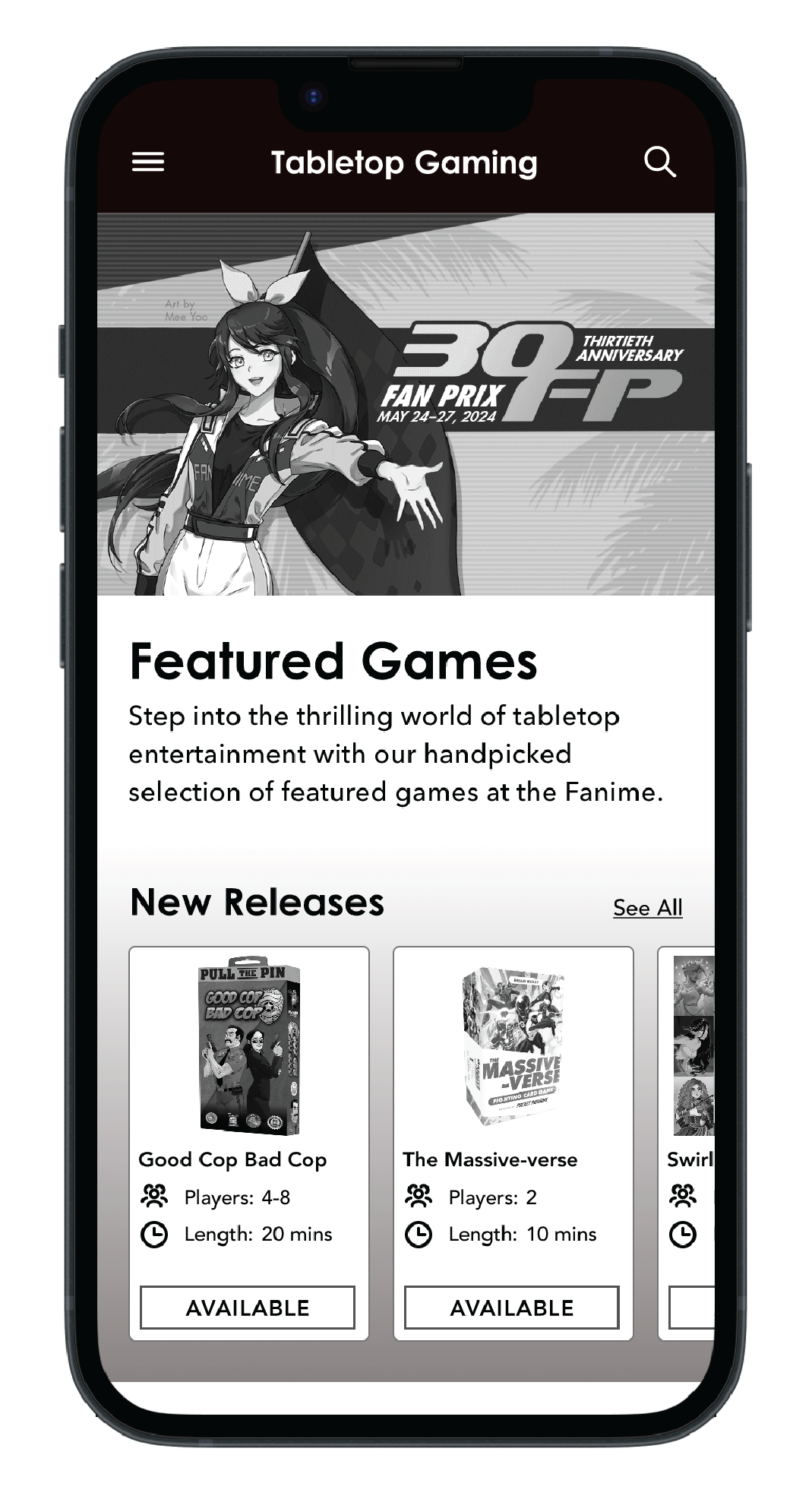
Since a majority of attendees use their phones when searching up details about a game, the primary focus will be building for mobile first then working on the desktop/tablet version for staff members at the check out desk. I wanted to showcase the featured games immediately to entice users immediately then allowing for browsing/searching.
Mid Fidelity Wireframes
Once the flow from the sketches made sense, I created these mid-fidelity wireframes for the mobile version to start off. For usability testing, I wanted to focus on how users would use this website to filter games and what type of useful information they’d like to see before working on the bigger screens.







Testing
Mid Fidelity Usability Testing
Goal
I wanted to determine what information is useful for attendees and how to help them make a quicker decisions by testing out the websites information architecture and filter options.
Tasks
Browsing the website and use filters to narrow down the search
Search for a specific game on the website
View similar games to the one they were currently viewing
A/B testing for information displayed on cards
Option A
Simple and utilize quick view
Option B
All information so less clicking
Key Takeaways
There were a handful of things that caused confusion during usability testing that needed adjustments. Categories weren’t clear as well as the difference between Featured Games and Browse All Games. Length of time, difficulty, and the different genres/game mechanics also weren’t clear. I visited actual board game stores and revisited the websites from competitive research to get a better understanding of what is clear for an average user.
Out of the two different UI card designs, everyone chose the option with more information shown which was surprising to me because I thought that less was more. Users actually asked to see additional information, so I needed to figure out a way to include everything necessary without being an eye sore.
High Fidelity Wireframes
The main iterations made were in order to add clarity to categories and filters since this is what users were the most confused about. I also wanted to add new features based off of feedback to allow for quicker access to the parts of the website that the user would like to see and being able to reserve games that they are interested in.
Simplifying the Filters
When I simplified the categories and clarified the terminology, it only made sense to make it as easy for users to apply filters too based on those adjustments. Giving users less to input into the system will allow users to filter and find games as quick as possible.
Card Design A/B Testing Results
From the two designs, all participants from user testing preferred option B. Showing the minimum and maximum as well as the game type would help users make decisions without having to click through each card to find out more information.
Adding a Reservation Feature
A few users mentioned wanting a way to reserver a game while they’re using the website so that by the time they make it to the booth no one would have checked it out before them. Knowing that staff use Google Sheets to do check ins/outs this would be added as new information for them to put games aside for attendees.
Hi Fidelity Usability Testing
Goal
I wanted to confirm the updated details and card UI design and also test out new features.
Tasks
Navigate to Featured Games from the new landing page
Navigate to Browse Games from the Featured Games page
Reserve a game to check out
Key Takeaways
All users found the iterated screens to be useful and easy to understand, but they still would’ve preferred to have more information readily available on the landing page as well as the cards. There seems to be a fine line between designing exactly what the users want to see and cluttering with too much information, but at the end of the day functionality is what matters the most for the users.
Results
Prioritization of Iterations
After testing the hi-fidelity screens, these are the changes I would do next for the next iterations.
Update wording on the landing page to be more obvious that Feature Games are what staff are recommending.
Change reservation windows so that users know what to do after filling out the form.
Add a difficulty or complexity indicator on the cards without crowding the product cards.
Reflection
This project showed me that expanding the pool of participants can greatly impact your work. I initially set out to only interview Fanime attendees, but it was difficult to specifically find attendees who visited Tabletop Gaming. Because of this, I sought out staff members to hear their perspective with assisting attendees find and check out a game. I also spoke with board game shoppers who suggested great websites to research for this project. All of the different perspectives and stories helped me seamlessly create a website that will be useful for both staff and attendees.
Usability testing took it a step further by showing me what iterations need to be made to fit the needs of its intended audience. As a former graphic designer, my experience with feedback is typically updating designs based on the stakeholders needs rather than the end user. Seeing how actual end users interacted with the website and listening to their feedback made me value the purpose of usability testing. I’m hoping to get more feedback from users when the website is live.


























